Model-View-Presenter
(MVP) is an architecture pattern for the presentation layer of software
applications. The pattern was originally developed at Taligent in 1990s and
first was implemented in C++ and Java. In MVP, the View and the Model are
neatly separated and the View exposes a contract through which the Presenter
access the portion of View that is dependent on the rest of the system.
The
Model is the component which preserves data, state and business logic; it just
exposes a group of service interfaces to Presenter and hides the internal
details. The View is the user interface, it receives user’s action and contract
to Presenter to achieve user’s need, and then the View responds user by result
information. The Presenter sits in between the View and the Model; it receives
input from the View and passes commands down to the Model. It then gets result
and updates the View trough the contracted View interface.
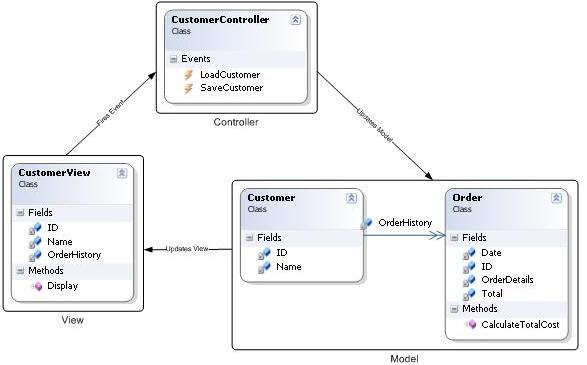
Illustrates
the parts of MVP pattern and how they interact with each other. Since the MVP
pattern was put up in 1990s, it has been widely discussed in the area of
software engineering; Martin Fowler reported some methods of implementing MVP
at his papers and books. However, few wittier have considered how to implement
it on concrete program; this process is extremely dependent on experience of
developers.
Contrast
to traditional presentation layer, the advantage of presentation layer with MVP
pattern is based on tree facts:
•
The View doesn’t know the Model. Because of this, there is a low coupling
between Model and View. It means that if Model or View was changed, another
part not needs to modify as long as interfaces are stable. This also stands for
the flexibility of architecture and the reusability of business logic in
Model.
•
The Presenter ignores any UI technology behind the View. According to this, the
replacement of UI technology, such as transfer Windows Forms to WPF or to Web
Forms, is not need any change of other parts. Even one application could have
more than one UI technologies but one Model so that the C/S deployment and the
B/S deployment are supported by it at the same time.
•
The View is mockable for testing purposes. In tradition, it is impossible to
test View or business logic component before another has completed because of
the tight coupling between View and business logic. By the same token, the unit
testing for View or business logic component is difficult. All of those
problems are solved by MVP pattern. In MVP, there is no direct dependency
between View and Model. For that reason, developer could use mock object to
inject into View or Model so that they can be tested on one’s own.
Over the years I have mentored many developers on using design
patterns and best practices. One question that keeps coming up over and over
again is: What are the differences between the Model View Controller (MVC) and
Model View Presenter (MVP) patterns? Surprisingly the answer is more complex
than what you would suspect. Part of reasons I think many developers shy away
from using either pattern is the confusion over the differences.
Before we dig into the differences let’s examine how the patterns
work and the key benefits to using either one. Both (MVC & MVP) patterns
have been use for several years and address a key OO principal namely
separation of concerns between the UI and the business layers. There are a
number of frameworks is use today that based on these patterns including: JAVA Struts, ROR, Microsoft Smart Client Software Factory (CAB), Microsoft Web Client Software
Factory, and the recently announced ASP.Net MVC framework.
Model View Controller (MVC) Pattern
The MVC pattern is a UI presentation pattern that focuses on
separating the UI (View) from its business layer (Model). The pattern separates
responsibilities across three components: the view is responsible for rending
UI elements, the controller is responsible for responding to UI actions, and
the model is responsible for business behaviors and state management. In most
implementation all three components can directly interact with each other and
in some implementations the controller is responsible for determining which
view to display (Front Controller Pattern),
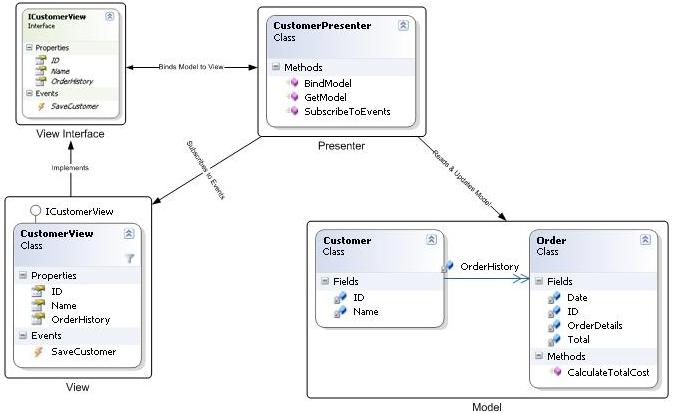
Model View Presenter (MVP) Pattern
The MVP pattern is a UI presentation pattern based on the concepts
of the MVC pattern. The pattern separates responsibilities across four
components: the view is responsible for rending UI elements, the view interface
is used to loosely couple the presenter from its view, the presenter is
responsible for interacting between the view/model, and the model is
responsible for business behaviors and state management. In some implementations
the presenter interacts with a service (controller) layer to retrieve/persist
the model. The view interface and service layer are commonly used to make
writing unit tests for the presenter and the model easier.
Key Benefits
Before using any pattern a developers needs to consider the pros
and cons of using it. There are a number of key benefits to using either the
MVC or MVP pattern (See list below). But, there also a few draw backs to
consider. The biggest drawbacks are additional complexity and learning curve.
While the patterns may not be appropriate for simple solutions; advance
solutions can greatly benefit from using the pattern. I’m my experience a have
seen a few solutions eliminate a large amount of complexity but being
re-factored to use either pattern.
- Loose coupling – The presenter/controller are an intermediary
between the UI code and the model. This allows the view and the model to evolve
independently of each other.
- Clear separation of concerns/responsibility
·
UI (Form or Page) – Responsible for rending UI elements
·
Presenter/controller – Responsible for reacting to UI events and
interacts with the model
·
Model – Responsible for business behaviors and state management
· Test Driven – By isolating each major component (UI,
Presenter/controller, and model) it is easier to write unit tests. This is
especially true when using the MVP pattern which only interacts with the view
using an interface.
· Code Reuse – By using a separation of concerns/responsible design
approach you will increase code reuse. This is especially true when using a
full blown domain model and keeping all the business/state management logic
where it belongs.
· Hide Data Access – Using these patterns forces you to put the data
access code where it belongs in a data access layer. There a number of other
patterns that typical works with the MVP/MVC pattern for data access. Two of
the most common ones are repository and unit of work. (See Martin Fowler –
Patterns of Enterprise Application Architecture for more details)
· Flexibility/Adaptable – By isolating most of your code into the
presenter/controller and model components your code base is more adaptable to
change. For example consider how much UI and data access technologies have
changed over the years and the number of choices we have available today. A
properly design solution using MVC or MVP can support multi UI and data access
technologies at the same time.
Key Differences
So what really are the differences between the MVC and MVP
pattern. Actually there are not a whole lot of differences between them. Both
patterns focus on separating responsibility across multi components and promote
loosely coupling the UI (View) from the business layer (Model). The major differences are how the pattern is implemented and in
some advanced scenarios you need both presenters and controllers.
Here are the key differences between the patterns:
· MVP Pattern
·
View is more loosely coupled to the model. The presenter is
responsible for binding the model to the view.
·
Easier to unit test because interaction with the view is through
an interface
·
Usually view to presenter map one to one. Complex views may have
multi presenters.
· MVC Pattern
·
Controller are based on behaviors and can be shared across views
·
Can be responsible for determining which view to display (Front Controller Pattern)
Hopefully you found this post interesting and it helped clarify
the differences between the MVC and MVP pattern. If not, do not be discouraged
patterns are powerful tools that can be hard to use sometimes. One thing to
remember is that a pattern is a blue print and not an out of the box solutions.
Developers should use them as a guide and modify the implementation according
to their problem domain.
android programming,programming for android,programming android apps,mvp pattern,design patterns mvp instructor led training class




Awesome blog. I enjoyed reading your articles. This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work!
BalasHapusEthernet Network Cables
Though the only thing which might work for you is a legitimate & active Netflix account login and passwords. Moreover, this would even keep you away from harmful and malicious programs
BalasHapusLotus root chips are a favourite of mine, and these in particular were extra www.aolmail.com crunchy and well-seasoned with an umami seasoning. Each bite had an incredible crunch and left you wanting more and more. This was delicious on its own aolmail sign up
BalasHapusHope you have better articles. Hello. Too happy
BalasHapusMáy massage chân
Chậu ngâm chân
Bồn ngâm massage chân
Thanks for sharing info with us,trumpf parts it’s really great article
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusI am thinking that in this time you should give a try to this new app Calorie Counter by Lose It Apk : which is now most trending app in the world.
BalasHapus